以前この記事でインストールした「Search Hilite」について。
今日気がついたのだが、GoogleやYahoo!などからの検索で記事を開いた場合もキーワードがハイライトされるのだ。自分がただ知らなかっただけなのかもしれないが。
WordPressから外部SMTPを使う
前の記事の「Dunstan-style Error Page」を使ってて気がついたのですが。
何かというとこのエラーページについている「エラー報告」が送られていないということです。
よく考えるとWordPressからの本来送信されてくるメールがないことに気がつきました。(その時点で遅いのですが)
調べてみると標準ではサーバーにメールサーバーがないと送信できないらしいですね。
ということでそれは大変なので探すとメール送信を外部のSMTPサーバーから送ることのできるようになるプラグイン「Cimy Swift SMTP」を見つけました。
ダウンロードはここから。
Read more …
プラグイン
いろいろとWordPressにも慣れてきたのでもっとプラグインを探していこうと思っていたところに見つけた
「WordPress をインストールしたら最初に入れる10のプラグイン」を参考にして入れたプラグインを紹介します。
今回インストールしたのは
「Search Hilite」検索結果ページのキーワードをハイライトする
「Smart update pinger」標準のPing送信を置き換える形でPing送信をする、手動で送信も可能
スパム対策
「Dunstan-style Error Page」ページNot Foundを高機能にしてくれるプラグインです。
の3つです。
「Search Hilite」
このサイトより「search-hilite_1.9.zip (15.07.2006 00:47)」をダウンロードしてきて解凍します。解凍してできた「search-hilit」フォルダをフォルダごと「wp-content/plugins」フォルダーにコピーします。
そして管理メニュの「プラグイン」から「Search_Hilite」の有効化リンクをクリックします。
インストールはこれだけで設定もなにもありません。
検索ウインドウから検索すると以下のようにキーワードがハイライトされました。

「Smart update pinger」
これは参考にさせていただいたブログの方が日本語にしたバージョンをここからダウンロードし「smart-update-pinger.php」を「wp-content/plugins」にコピーします。
これも同じように管理メニュの「プラグイン」から有効化します。
設定は「オプション」の「Smart update pinger」から行います。
「Dunstan-style Error Page」
こちらもここから日本語化されたバージョンをダウンロードします。
(と思ったのですがダウンロードリンクがおかしかったのですが直リンクは失礼なのでアドレスを書いておきます。http://plasticdreams.org/uploads/projects/afdn_error_page.php.zip)
解凍してできた「afdn_error_page.php」を「wp-content/plugins」にコピーし管理メニュの「プラグイン」から有効化します。
このプラグインはそれだけでは反映されないので「表示」の「テーマエディタ」から「404 ページ」を開きます。
そして内容をすべて削除し(バックアップを取ってから)「<?php afdn_error_page(); ?>」の一行だけのファイルにします。
ほんとはこれでいけるのですが現在使用しているテーマではデザインが崩れてしまったので以下のように修正しました。
まずは「404 ページ」から。
元のソース
<code>
<?php get_header(); ?>
<div id="content">
<div class="post">
<h2>Error 404 - ページがありません</h2>
<div class="entry">
<p>申し訳ありません、指定されたページは存在しません。リンク切れの場合はご連絡いただけると幸いです。</p>
</div><!--/entry -->
</div><!--/post -->
</div><!--/content -->
<div id="footer"></div>
</div><!--/left-col -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</code>
編集後
<code>
<?php get_header(); ?>
<div id="content">
<div class="post">
<div class="entry">
<?php afdn_error_page(); ?>
</div><!--/entry -->
</div><!--/post -->
</div><!--/content -->
<div id="footer"></div>
</div><!--/left-col -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</code>
次に「afdn_error_page.php」も編集します。
346行目付近「<?php get_header(); ?>」
427行目付近「<?php get_footer(); ?>」
の2行を削除しました。
これで以下のように正しく表示されました。

今回は以上です。
LeopardのAFPでクリアテキストを使用する
LeopardのAFPでクリアテキストを使用した接続ができなくなっているという問題がいろいろと話題になっているようですがLeopard側でクリアテキストを使用可能にする方法もあるそうです。
(サーバー側を対応させる方法)
速報4) AFPのクリアテキストパスワードを有効にする
簡単なことにコマンド一つで終わりです。
「アプリケーション」の中の「ユーティリティー」の「ターミナル」を開きます。

実行するコマンドは(特権は使わないほうが良いというコメントをいただきました。ご指摘ありがとうございます。sudoは必要ないかもしれませんが)
<code> defaults write com.apple.AppleShareClient afp_cleartext_allow -bool yes </code>
です。
逆に無効に戻す場合は
<code> defaults write com.apple.AppleShareClient afp_cleartext_allow -bool no </code>
です。設定を有効にするには再ログインをすればよいそうです。
申し訳ありませんが、残念ながら試す方法がないので確認はしていません。
サイドバーウィジェットの導入

ただし、使用しているテーマが「サイドバーウィジェット」に対応している必要があります。まぁやってみて反映されないなら対応していないということで...
Read more …
WordPressに特殊文字変換機能をつける
記事を投稿するとき「<」などと入力するときは「<」と書く必要があります。
特殊文字についてはこちら。
これを普通に入力した後変換してくれる下のようなボタンを投稿ページにつけたいと思います。

編集するのは「wp-includes/js/quicktags.js」です。
まず、「function edToolbar() {」の行の上に以下のように追加します。
<code>
function edEscapeString(strOld)
{
var strNew = "";
for(var i = 0; i < strOld.length; i++){
var c = strOld.charAt(i);
switch(c){
case '<':
c = "&lt;";
break;
case '>':
c = "&gt;";
break;
case '&':
c = "&amp;";
break;
case ' ':
c = " ";
break;
}
strNew += c;
}
return strNew;
}
function edEscapeChars(myField) {
//IE support
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
strTmp = sel.text;
strTmp = edEscapeString(strTmp);
sel.text = strTmp;
myField.focus();
}
//MOZILLA/NETSCAPE support
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var strTmp = myField.value.substring(startPos, endPos);
var strPos = myField.value.substring(endPos, myField.value.length);
var strPre = myField.value.substring(0, startPos);
strTmp = edEscapeString(strTmp);
myField.value = strPre + strTmp + strPos;
myField.focus();
myField.selectionStart = startPos + strTmp.length;
myField.selectionEnd = startPos + strTmp.length;
}
}
</code>
次に「function edToolbar() {」の中の「document.write(‘<input type=”button” id=”ed_spell” class=”ed_button” onclick=”edSpell(edCanvas);” title=”Dictionary lookup” value=”lookup” />’);」の上に以下の行を追加します。
<code>
document.write('<input type="button" id="ed_escape" class="ed_button" onclick="edEscapeChars(edCanvas);" title="escape characters" value="escape" />');
</code>
これで「escape」というボタンができるので変換したい部分を選択しこのボタンをクリックすると変換してくれます。
今回参考にさせていただいたサイト
エディターのボタンを増やす -2
DebianとApache2でSSL通信
「mod_ssl」をつかってApache2を「https」で接続できるようにしようと思います。
まずは「mod_ssl」をインストールします。
<code> $ su # apt-get install libapache-mod-ssl </code>
これから「/etc/apache2/ssl」に鍵などを作っていきます。
<code> # cd /etc/apache2 /etc/apache2# mkdir ssl /etc/apache2/ssl# cd ssl /etc/apache2/ssl# cp /usr/lib/ssl/misc/CA.sh ./CA.sh CA certificate filename (or enter to create) (空欄のままEnter) Enter PEM pass phrase:(パスフレーズを決める。一時的なものなので何でもよいが覚えておくこと) Verifying - Enter PEM pass phrase:(もう一度パスフレーズ) Country Name (2 letter code) [AU]:JP State or Province Name (full name) [Some-State]:Kyoto(都道府県) Locality Name (eg, city) []:Kyoto(市区町村) Organization Name (eg, company) [Internet Widgits Pty Ltd]:Personal(個人なので) Organizational Unit Name (eg, section) []:web(ここは組織単位らしい) Common Name (eg, YOUR name) []:hogehoge(ニックネームでも入れましょう) Email Address []:(メールアドレス) A challenge password []:(空欄) An optional company name []:(空欄) Enter pass phrase for ./demoCA/private/./cakey.pem:(最初に決めたパスフレーズ) </code>
これで認証局の証明書関係ができます。
続いて鍵の作成。
<code> /etc/apache2/ssl# /usr/bin/openssl genrsa -rand /var/log/apache2/access.log -des3 -out ./serverkey.pem 1024 1407562 semi-random bytes loaded Generating RSA private key, 1024 bit long modulus ...++++++ .........++++++ e is 65537 (0x10001) Enter pass phrase for ./serverkey.pem:(決めたパスフレーズ) Verifying - Enter pass phrase for ./serverkey.pem:(もう一度) </code>
以下のコマンドで作成した鍵のパスフレーズを削除します。
<code> /usr/bin/openssl rsa -in ./serverkey.pem -out ./serverkey.pem Enter pass phrase for ./serverkey.pem:(決めたパスフレーズ) /usr/bin/openssl rsa -in ./demoCA/private/cakey.pem -out ./demoCA/private/cakey.pem Enter pass phrase for ./demoCA/private/cakey.pem:(決めたパスフレーズ) </code>
「writing RSA key」とでれば成功。
証明書を発行する為の申請書ファイル「CSR」の作成。質問は基本的に上と同じ。
コマンド中の365は有効日数。変更可能。
<code> /usr/bin/openssl req -new -days 365 -key ./serverkey.pem -out ./csr.pem Country Name (2 letter code) [AU]:JA State or Province Name (full name) [Some-State]:Kyoto(都道府県) Locality Name (eg, city) []:Kyoto(市区町村) Organization Name (eg, company) [Internet Widgits Pty Ltd]:Personal(個人なので) Organizational Unit Name (eg, section) []:web Common Name (eg, YOUR name) []:(ニックネームでも) Email Address []:(メールアドレス) A challenge password []:(ここはちゃんとパスワードを決める) An optional company name []:(空欄) </code>
証明書を作成。
<code> /usr/bin/openssl ca -in ./csr.pem -keyfile ./demoCA/private/cakey.pem -cert ./demoCA/cacert.pem -out ./cert.pem </code>
「/etc/apache2/ssl」に「cert.pem」ができてればOK。
(なぜか参考にしたページのような質問はなかった。)
続いてApache2の設定。
既に「/etc/apache2/sites-available」あるサイト設定(以下の例は(default))を「default-ssl」(ファイル名は使用するサイト設定にあわせてください)コピーします。SSLを有効にしたいサイトはすべて行ってください。
そのファイルを以下のように編集します。
<code> NameVirtualHost * => NameVirtualHost *:443 virtualhost * => virtualhost *:443 ServerName(あるいはServerAliasも) hogehoge.com => ServerName hogehoge.com:443 </code>
以下を追加
<code> SSLEngine on SSLCertificateFile /etc/apache2/ssl/demoCA/cacert.pem SSLCertificateKeyFile /etc/apache2/ssl/demoCA/private/cakey.pem </code>
このサイト設定を有効にする為に(このコマンドは最近知った。自動でsites-enabledにシンボリックリンクを作成してくれる。)
<code> #a2ensite default-ssl </code>
さらにポート443からの接続を受けるために「/etc/apache2/ports.conf」に「Listen 443」を追加して保存。
そしてApache2の再起動
<code> # /etc/init.d/apache2 restart </code>
これで「https://」で接続できれば成功。この証明書は信頼されていませんとでますがこれはどうしようもありません、お金を払って「VeriSign」などから証明書をもらえばこの問題も解決します。

ついでにphpMyAdminへの接続を「http」からは接続できないようにすることもできます。セキュリティーを考えていろいろ設定しましょう。基本的にSSLなしとSSLありの設定は別サイトとして扱われるので共通の編集はどちらにもしましょう。
今回参考にさせていただいたサイト。
mod_sslの設定
暗号化通信の有効化 [mod_ssl]
phpMyAdmin接続エラー
phpMyAdminを開くと「Internal Server Error」が表示されて接続できなくなっていました。
原因を探すために「/var/log/apache2/error.log」を確認すると以下のようなものがありました。
「/var/www/phpmyadmin/.htaccess: Option FollowSymLinks not allowed here」
「FollowSymLinksでは.htaccessは使用できないのに.htaccessがあるよ。(意訳)」ということなのでドキュメントルートにphpMyAdminのシンボリックリンクを作成する方法をやめサイト設定を編集し以下のようなものを追加しました。
以前の記事でBASIC認証をかけるために一部既に書いてあるので以下のようになるように修正したとするほうがいいでしょうか。「.htpasswd」のパスなどは環境に合わせてください。
<code>
Alias /phpmyadmin/ /var/www/phpmyadmin/
<directory "/var/www/phpmyadmin">
AuthType Basic
AuthName "phpMyAdmin"
AuthUserFile /var/.htpasswd
Require user hogehoge
AllowOverride All
</directory>
</code>
と編集しドキュメントルートにあるphpMyAdminへのシンボリックリンクは削除しておきましょう。
ちゃんとApache2は再起動しましょう。
これでちゃんと接続できるようになりました。

P.S.
はやくApache2をSSL通信に対応させたいのですが、なかなかうまくいかなくて…
でき次第投稿します。
Moguraでアクセス解析
せっかくホームページを作ったのでどれぐらいの方が見に来てくれているのかわかるといいですよね。
ということで「Mogura」というツールを使ってアクセス解析をしようとおもいます。
公式ページはこちらです。
説明によるとMySQL + PEARが必要ですとあり、GDを使用する機能もあります。
PEAR以外はインストールしたので「PEAR」をインストールします。
<code> $ su # apt-get install php4-pear # /etc/init.d/apache2 restart </code>
次にMoguraをダウンロードし、説明通り/inc/config.phpの設定を編集します。
このときデータベースの名前を決めWordPressのインストール時のようにphpMyAdminからその名前のデータベースを作っておきます。
Moguraフォルダをドキュメントルートにコピーします。
ブラウザから「http://サーバーのアドレス/mogura/setup.php」にアクセスします。
セットアップが完了したら説明通りsetup.phpは削除しておきましょう。
「http://サーバーのアドレス/mogura/w3a.php」が今後アクセス解析を確認するページです。
次にログを取得するためのタグを追加しましょう。
Moguraのトップページの左のメニューの「コントロールパネル」をクリックし「ログ取得用」をクリックします。

使うのは「WriteType:JavaScript and Image (拡張子がPHP以外のページ)」です。このタグをコピーしておきます。
これをテーマファイルの「header.php」の「div id=”left-col”」の行の下に貼付けて保存します。
これでOKです。
WordPress MEをインストールしよう
こりゃまた前後しますが、
ApacheやPHP MySQLなどの環境が整ったのでホームページを作ろうと思います。
しかし、一から作るのは管理などが大変なので、「WordPress ME」というブログソフトウエアを使用したいとおもいます。
これを使えばたくさんのテンプレートから見た目を選んだり、各種拡張機能がたくさんあるので手軽にきれいなサイトを作成することができます。
これを日本語にローカライズしたのが「WordPress ME(Multilingual Edition)」です。
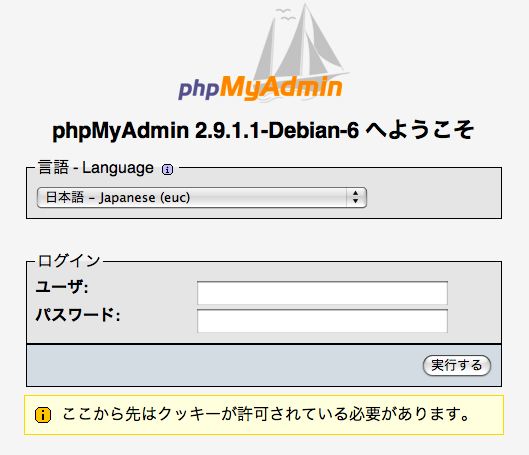
まずはSQLに「WordPress用のユーザー」「WordPress用のデータベース」を「phpMyAdmin」を使って作成します。「phpMyAdmin」をつかって「root」にログインしておいてください。
まずはユーザーを作成します。
トップページの「特権」をクリックします。

次に「ユーザを追加する」をクリック

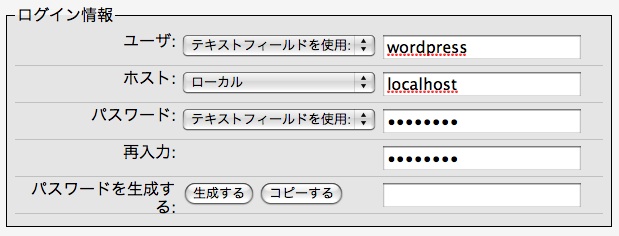
ログイン情報を入力

ユーザー名に「wordpress」(自由に変更してください)
ホストをローカル/localhost
パスワードも決めて入力してください。
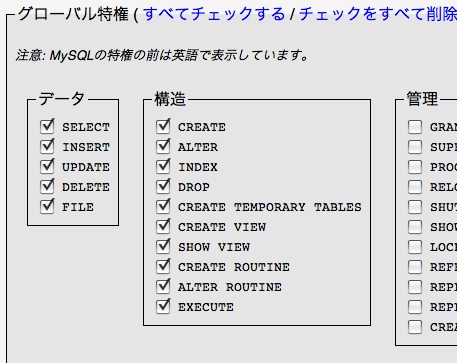
グローバル特権は「データ」と「構造」に関する権限にすべてチェックしてください。

「実行する」ボタンをクリックしユーザー登録を完了します。
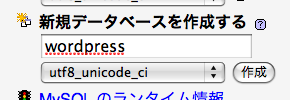
次にトップページから新しくデータベースを作成します。

データベース名を決めて「utf8_unicode_ci」を選択し作成します。
次に「WordPress」をダウンロードし、ドキュメントルートに配置します。
WordPress JapanのダウンロードからWordPress のversion2.0系列あるいは2.3系列の最新版のmultilingual-editionをダウンロードします。
今回は「wordpress-2.0.11-multilingual-edition」をダウンロードし、解凍しフォルダーを好きな名前に変更しておきます。今回は「wordpress」というフォルダ名にしドキュメントルート(以下の例では/home/www/chibiegg/)にフォルダーごとコピーしました。
そしてこのフォルダー以下のパーミッションを777に変更します。
<code> $ su # chmod -R 777 /home/www/chibiegg/wordpress/ </code>
次にブラウザからインストール作業を行うため
「http://サーバーのIPアドレス/さっき決めたフォルダ名/」を開きます。先ほどのフォルダ名「wordpress」にすると「http://サーバーのIPアドレス/wordpress/」を開くことになります。以下のページが出ます。

「ウィザード」をクリック

「こちらをクリック」をクリック
設定画面が出るので
データベース名を先ほど作った「wordpress」
ユーザー名も先ほど作った「wordpress」
パスワードはそのときのSQLのパスワード
ホスト名とテーブル接頭語はそのまま
ブログの文字エンコードは「UTF-8」
にして「submit」ボタンをクリックします。
「インストール」をクリック
次に「First Step »」をクリック。文字化けしている場合はブラウザのエンコードを「UTF-8」にする。
First Stepでブログ名とメールアドレスの設定
Second Stepに進むとユーザー名とパスワードが発行されるのでメモしておきます。
ログインして「マイアカウント」メニューからパスワードを好きなものに変更しておきましょう。
最後にパーミッションを755にします。
<code> $ su # chmod -R 755 /home/www/chibiegg/wordpress/ </code>
これでWordPressのインストールは終了です。
