やっぱりバージョンアップをしようと思ったのでやってみました。
実は以前こっそりやって失敗した
作業は簡単ですぐ終わります(笑)
とりあえずファイル全部とMySQLのデータベースはphpMyAdminからバックアップしてあると仮定します。
そしてプラグインはすべて無効にしましょう。
Read more …
やっぱりバージョンアップをしようと思ったのでやってみました。
実は以前こっそりやって失敗した
作業は簡単ですぐ終わります(笑)
とりあえずファイル全部とMySQLのデータベースはphpMyAdminからバックアップしてあると仮定します。
そしてプラグインはすべて無効にしましょう。
Read more …
以前この記事でインストールした「Search Hilite」について。
今日気がついたのだが、GoogleやYahoo!などからの検索で記事を開いた場合もキーワードがハイライトされるのだ。自分がただ知らなかっただけなのかもしれないが。
前の記事の「Dunstan-style Error Page」を使ってて気がついたのですが。
何かというとこのエラーページについている「エラー報告」が送られていないということです。
よく考えるとWordPressからの本来送信されてくるメールがないことに気がつきました。(その時点で遅いのですが)
調べてみると標準ではサーバーにメールサーバーがないと送信できないらしいですね。
ということでそれは大変なので探すとメール送信を外部のSMTPサーバーから送ることのできるようになるプラグイン「Cimy Swift SMTP」を見つけました。
ダウンロードはここから。
Read more …
いろいろとWordPressにも慣れてきたのでもっとプラグインを探していこうと思っていたところに見つけた
「WordPress をインストールしたら最初に入れる10のプラグイン」を参考にして入れたプラグインを紹介します。
今回インストールしたのは
「Search Hilite」検索結果ページのキーワードをハイライトする
「Smart update pinger」標準のPing送信を置き換える形でPing送信をする、手動で送信も可能
スパム対策
「Dunstan-style Error Page」ページNot Foundを高機能にしてくれるプラグインです。
の3つです。
「Search Hilite」
このサイトより「search-hilite_1.9.zip (15.07.2006 00:47)」をダウンロードしてきて解凍します。解凍してできた「search-hilit」フォルダをフォルダごと「wp-content/plugins」フォルダーにコピーします。
そして管理メニュの「プラグイン」から「Search_Hilite」の有効化リンクをクリックします。
インストールはこれだけで設定もなにもありません。
検索ウインドウから検索すると以下のようにキーワードがハイライトされました。

「Smart update pinger」
これは参考にさせていただいたブログの方が日本語にしたバージョンをここからダウンロードし「smart-update-pinger.php」を「wp-content/plugins」にコピーします。
これも同じように管理メニュの「プラグイン」から有効化します。
設定は「オプション」の「Smart update pinger」から行います。
「Dunstan-style Error Page」
こちらもここから日本語化されたバージョンをダウンロードします。
(と思ったのですがダウンロードリンクがおかしかったのですが直リンクは失礼なのでアドレスを書いておきます。http://plasticdreams.org/uploads/projects/afdn_error_page.php.zip)
解凍してできた「afdn_error_page.php」を「wp-content/plugins」にコピーし管理メニュの「プラグイン」から有効化します。
このプラグインはそれだけでは反映されないので「表示」の「テーマエディタ」から「404 ページ」を開きます。
そして内容をすべて削除し(バックアップを取ってから)「<?php afdn_error_page(); ?>」の一行だけのファイルにします。
ほんとはこれでいけるのですが現在使用しているテーマではデザインが崩れてしまったので以下のように修正しました。
まずは「404 ページ」から。
元のソース
<code>
<?php get_header(); ?>
<div id="content">
<div class="post">
<h2>Error 404 - ページがありません</h2>
<div class="entry">
<p>申し訳ありません、指定されたページは存在しません。リンク切れの場合はご連絡いただけると幸いです。</p>
</div><!--/entry -->
</div><!--/post -->
</div><!--/content -->
<div id="footer"></div>
</div><!--/left-col -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</code>
編集後
<code>
<?php get_header(); ?>
<div id="content">
<div class="post">
<div class="entry">
<?php afdn_error_page(); ?>
</div><!--/entry -->
</div><!--/post -->
</div><!--/content -->
<div id="footer"></div>
</div><!--/left-col -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
</code>
次に「afdn_error_page.php」も編集します。
346行目付近「<?php get_header(); ?>」
427行目付近「<?php get_footer(); ?>」
の2行を削除しました。
これで以下のように正しく表示されました。

今回は以上です。

ただし、使用しているテーマが「サイドバーウィジェット」に対応している必要があります。まぁやってみて反映されないなら対応していないということで...
Read more …
記事を投稿するとき「<」などと入力するときは「<」と書く必要があります。
特殊文字についてはこちら。
これを普通に入力した後変換してくれる下のようなボタンを投稿ページにつけたいと思います。

編集するのは「wp-includes/js/quicktags.js」です。
まず、「function edToolbar() {」の行の上に以下のように追加します。
<code>
function edEscapeString(strOld)
{
var strNew = "";
for(var i = 0; i < strOld.length; i++){
var c = strOld.charAt(i);
switch(c){
case '<':
c = "&lt;";
break;
case '>':
c = "&gt;";
break;
case '&':
c = "&amp;";
break;
case ' ':
c = " ";
break;
}
strNew += c;
}
return strNew;
}
function edEscapeChars(myField) {
//IE support
if (document.selection) {
myField.focus();
sel = document.selection.createRange();
strTmp = sel.text;
strTmp = edEscapeString(strTmp);
sel.text = strTmp;
myField.focus();
}
//MOZILLA/NETSCAPE support
else if (myField.selectionStart || myField.selectionStart == '0') {
var startPos = myField.selectionStart;
var endPos = myField.selectionEnd;
var strTmp = myField.value.substring(startPos, endPos);
var strPos = myField.value.substring(endPos, myField.value.length);
var strPre = myField.value.substring(0, startPos);
strTmp = edEscapeString(strTmp);
myField.value = strPre + strTmp + strPos;
myField.focus();
myField.selectionStart = startPos + strTmp.length;
myField.selectionEnd = startPos + strTmp.length;
}
}
</code>
次に「function edToolbar() {」の中の「document.write(‘<input type=”button” id=”ed_spell” class=”ed_button” onclick=”edSpell(edCanvas);” title=”Dictionary lookup” value=”lookup” />’);」の上に以下の行を追加します。
<code>
document.write('<input type="button" id="ed_escape" class="ed_button" onclick="edEscapeChars(edCanvas);" title="escape characters" value="escape" />');
</code>
これで「escape」というボタンができるので変換したい部分を選択しこのボタンをクリックすると変換してくれます。
今回参考にさせていただいたサイト
エディターのボタンを増やす -2
こりゃまた前後しますが、
ApacheやPHP MySQLなどの環境が整ったのでホームページを作ろうと思います。
しかし、一から作るのは管理などが大変なので、「WordPress ME」というブログソフトウエアを使用したいとおもいます。
これを使えばたくさんのテンプレートから見た目を選んだり、各種拡張機能がたくさんあるので手軽にきれいなサイトを作成することができます。
これを日本語にローカライズしたのが「WordPress ME(Multilingual Edition)」です。
まずはSQLに「WordPress用のユーザー」「WordPress用のデータベース」を「phpMyAdmin」を使って作成します。「phpMyAdmin」をつかって「root」にログインしておいてください。
まずはユーザーを作成します。
トップページの「特権」をクリックします。

次に「ユーザを追加する」をクリック

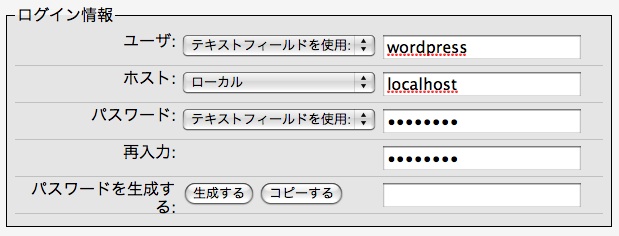
ログイン情報を入力

ユーザー名に「wordpress」(自由に変更してください)
ホストをローカル/localhost
パスワードも決めて入力してください。
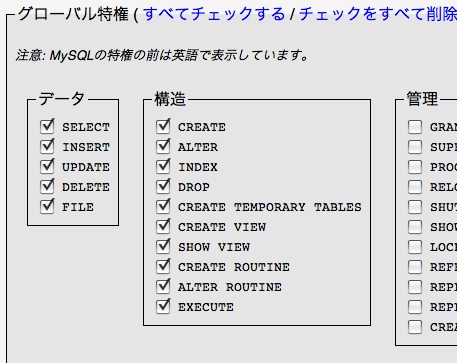
グローバル特権は「データ」と「構造」に関する権限にすべてチェックしてください。

「実行する」ボタンをクリックしユーザー登録を完了します。
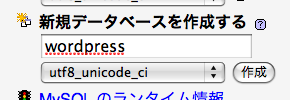
次にトップページから新しくデータベースを作成します。

データベース名を決めて「utf8_unicode_ci」を選択し作成します。
次に「WordPress」をダウンロードし、ドキュメントルートに配置します。
WordPress JapanのダウンロードからWordPress のversion2.0系列あるいは2.3系列の最新版のmultilingual-editionをダウンロードします。
今回は「wordpress-2.0.11-multilingual-edition」をダウンロードし、解凍しフォルダーを好きな名前に変更しておきます。今回は「wordpress」というフォルダ名にしドキュメントルート(以下の例では/home/www/chibiegg/)にフォルダーごとコピーしました。
そしてこのフォルダー以下のパーミッションを777に変更します。
<code> $ su # chmod -R 777 /home/www/chibiegg/wordpress/ </code>
次にブラウザからインストール作業を行うため
「http://サーバーのIPアドレス/さっき決めたフォルダ名/」を開きます。先ほどのフォルダ名「wordpress」にすると「http://サーバーのIPアドレス/wordpress/」を開くことになります。以下のページが出ます。

「ウィザード」をクリック

「こちらをクリック」をクリック
設定画面が出るので
データベース名を先ほど作った「wordpress」
ユーザー名も先ほど作った「wordpress」
パスワードはそのときのSQLのパスワード
ホスト名とテーブル接頭語はそのまま
ブログの文字エンコードは「UTF-8」
にして「submit」ボタンをクリックします。
「インストール」をクリック
次に「First Step »」をクリック。文字化けしている場合はブラウザのエンコードを「UTF-8」にする。
First Stepでブログ名とメールアドレスの設定
Second Stepに進むとユーザー名とパスワードが発行されるのでメモしておきます。
ログインして「マイアカウント」メニューからパスワードを好きなものに変更しておきましょう。
最後にパーミッションを755にします。
<code> $ su # chmod -R 755 /home/www/chibiegg/wordpress/ </code>
これでWordPressのインストールは終了です。
WordPressには標準で画像をアップデートするときにサムネイルを作成してくれますがなぜか「GD」という画像編集機能がインストールされていなかったのでインストールします。
<code> $ su # apt-get install php4-gd # /etc/init.d/apache2 restart </code>
これで投稿画面にあるアップロードから画像をアップロードするとサムネイルが作成されるようになりました。
次にサムネイルのサイズを変更しようともいます。
標準では128×96のうち小さい方にあわせられるようになっているが、ちょっと小さいので400×300にしようとおもいます。これはソースの関係上4:3がいいです。
編集するファイルは「WordPressフォルダ/wp_admin/inline-uploading.php」です。
90行目ぐらいに以下のような記述があります。
<code>
if ( $imagedata['width'] * $imagedata['height'] < 3 * 1024 * 1024 ) {
if ( $imagedata['width'] > 128 && $imagedata['width'] >= $imagedata['height'] * 4 / 3 )
$thumb = wp_create_thumbnail($file, 128);
elseif ( $imagedata['height'] > 96 )
$thumb = wp_create_thumbnail($file, 96);
if ( @file_exists($thumb) ) {
$newdata = $imagedata;
$newdata['thumb'] = basename($thumb);
update_post_meta($id, '_wp_attachment_metadata', $newdata, $imagedata);
} else {
$error = $thumb;
}
}
</code>
この中の「128」と「96」をすべて以下のように「400」と「300」に変更しましょう。
<code>
if ( $imagedata['width'] * $imagedata['height'] < 3 * 1024 * 1024 ) {
if ( $imagedata['width'] > 400 && $imagedata['width'] >= $imagedata['height'] * 4 / 3 )
$thumb = wp_create_thumbnail($file, 400);
elseif ( $imagedata['height'] > 300 )
$thumb = wp_create_thumbnail($file, 300);
if ( @file_exists($thumb) ) {
$newdata = $imagedata;
$newdata['thumb'] = basename($thumb);
update_post_meta($id, '_wp_attachment_metadata', $newdata, $imagedata);
} else {
$error = $thumb;
}
}
</code>
これでサムネイルのサイズも変更できます。